はじめに
Web上で360度画像を使ったバーチャルツアーを作ってみたくなり、いろいろと方法を探ってみました。これまではWordPressのプラグインを使って、簡易的なツアーを作っていたのですが、シーン数が増えると有料プランが必要になってしまったり、カスタマイズが思うようにできなかったりと、少しもどかしさを感じていました。
そこで、「もっと自由に、そして完全無料で」ツアーを作る方法はないかと調べる中で出会ったのがMarzipanoというJavaScriptライブラリです。
この記事では、Marzipanoにたどり着くまでの流れと、導入にあたって試したことをメモとしてまとめておきます。まだ作り込みの途中ではありますが、誰かの参考になれば嬉しいです。
360度画像の撮影について
はじめはスマホの360度撮影(その場でぐるぐる回りながら少しずつ撮影するタイプ)を使っていましたが、もう少し本格的にやってみたくなり、Insta360 X3を購入しました(執筆時点ではX5も発売されています)。
操作性や画質も問題なく、初めての360度カメラとしてとても扱いやすい印象でした。


今回ご紹介する方法では使用する機種に制限はありません。スマホ撮影でも十分可能です。
360度画像をWeb上に表示するには?
360度画像は、通常の画像のようにそのまま貼り付けて表示することができません。表示には以下のような方法があります。
- Three.js や A-Frame などのライブラリを使う
- WordPressプラグイン を活用する(例:WP VR など)
ただし、私が今回やりたかったのは、Googleストリートビューのようなバーチャルツアーの作成です。
- 画面内をクリックしてシーンを移動
- アイコンやホットスポットをクリックして情報表示
といった、よりインタラクティブなツアーを目指しています。その前提でかつ無料となると、意外と選択肢が少ない印象でした。
WordPressプラグインの限界
WordPressには手軽に360度ビューを実装できるプラグインが複数あります。しかし、
- 無料プランではシーン数や画像数に制限がある
- UIや操作方法のカスタマイズに制約がある
- サーバーへの画像アップロードに関して制限やパフォーマンス問題がある
といった点が気になりました。
「完全に無料」で「自分の手元で完結できる」ツールは、実はかなり少ないのが現状です。
日本で利用されているバーチャルツアー作成サービスの比較
| サービス名 | 特徴・機能 | 価格帯 | 備考 |
|---|---|---|---|
| Marzipano | JavaScriptベースの軽量ライブラリ。MITライセンスで完全無料。高いカスタマイズ性。ローカルでの開発にはWebサーバーが必要。 | 無料 | HTML/JSの知識が必要。自分で構築する自由度が高い。 |
| Matterport | 専用カメラまたは対応カメラで撮影し、クラウド上で3Dモデルを自動生成。高品質なバーチャルツアーを簡単に作成可能。 | 有料(無料プランあり) | 初期費用や月額費用が発生。カスタマイズ性は限定的。 |
| 3DVista | 高度な編集機能を備えたソフトウェア。ホットスポット、音声、動画、ライブチャットなど多機能。 | 有料 | Windows専用。教育機関向けの割引あり。 |
| doit VR | クラウドベースで360度画像をアップロードし、簡単にバーチャルツアーを作成。直感的な操作が特徴。 | 有料(無料プランあり) | 日本語対応。商用利用に適している。 |
| THETA 360.biz | RICOHのTHETAシリーズ専用のクラウドサービス。撮影から公開まで一括で管理可能。 | 有料(無料トライアルあり) | RICOH製カメラとの連携が前提。 |
| WP VR | WordPressプラグイン。ショートコードで簡単に360度ビューを埋め込み可能。無料版は機能制限あり。 | 無料(有料版あり) | シーン数やホットスポット数に制限。日本語未対応。 |
| Theasys | ブラウザベースのツアー作成ツール。カスタムアイコンやUIの変更が可能。無料版は広告表示と登録数制限あり。 | 無料(有料版あり) | 日本語情報が少ない。 |
Marzipano
いくつかのサービスに無料プランが用意されていますが、いずれも制限があります。
そんな中で見つけたのがMarzipanoです。MITライセンスで完全に無料、しかもクライアントサイドで動作する軽量なライブラリ。
- HTMLとJavaScriptの知識があれば構築可能
- 自分のサーバーで完結できる
- サービス依存が少なく、安心して長期運用できる
公式サイトにはすぐ試せるデモやツアー作成ツールも用意されていて、はじめの一歩が踏み出しやすいのも魅力です。
ただ、日本語の解説記事が本当に見つからない。そこが一番大きなハードルかもしれません。
Marzipano デモページ
こちらのリンク先からツアーの動作確認ができます。
ホットスポットをクリックして情報を表示したり、別の場所へ移動する動作をチェックしてみてください。
Marzipano Toolを使ったツアー作成
Marzipanoには、HTMLやJavaScriptのコードを一から書かなくても、Web上で簡単にツアーを構築できるツール「Marzipano Tool」が公式で用意されています。
ツールの特徴
- ログイン不要で使用可能
- 画像をアップロードし、シーンの切り替えポイントやホットスポットの設定が可能
- 完成したらすぐに**エクスポート(HTML/CSS/JS一式)**ができる
ただし注意点として、作業内容の保存ができないため、途中で閉じたりリロードしたりすると内容が消えてしまいます。作業中はこまめにエクスポートしておくと安心です。(もっともエクスポートしたデータを読み込む機能は現時点では用意されていないようで、続きからの編集はできないのですが……)
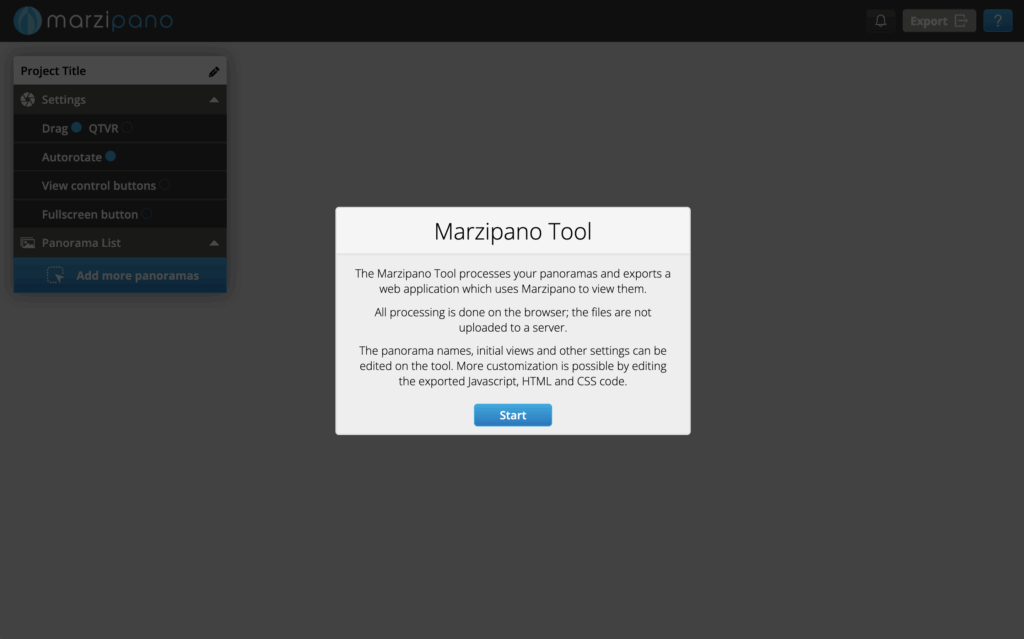
開始画面

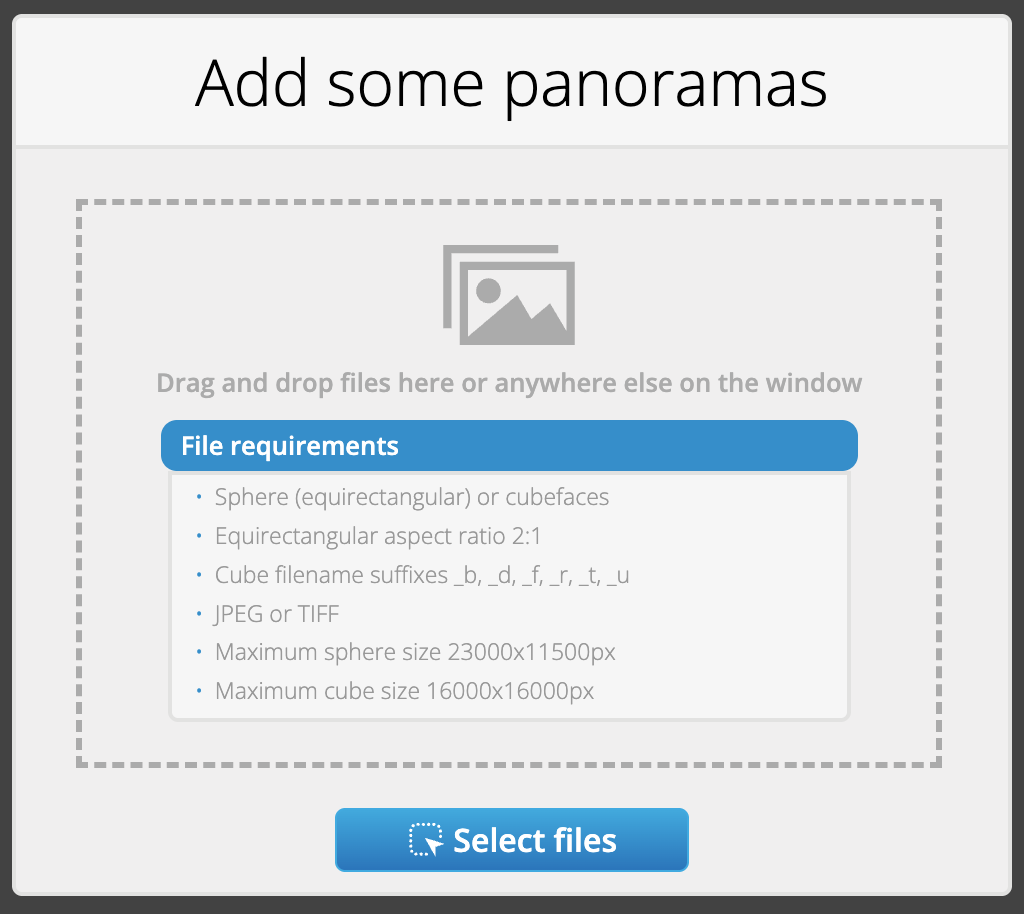
ファイルアップロード

Marzipano Toolでは、以下の条件を満たした画像ファイルのみアップロードできます。
ドラッグ&ドロップ、もしくはファイル選択でアップロード可能です。
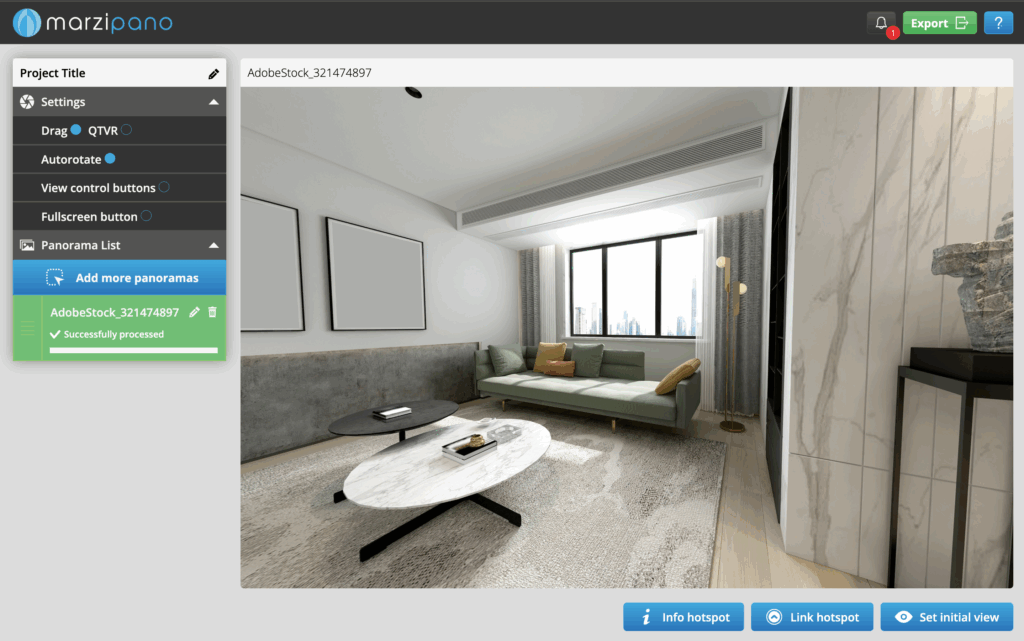
Marzipano Tool 編集画面のUI解説

左サイドバー(設定メニュー)
メインビュー(パノラマ編集エリア)
右上の操作
エクスポート後の動作確認でのつまずき
さて、移動リンクや情報付きホットスポットなどを設定し、エクスポートボタンからファイルをダウンロード。設定したプロジェクト名のフォルダの中にapp-filesフォルダとライセンス表記、reademeテキストが書き出されます。app-filesにはHTML、CSS、Javascriptファイルが一式書き出されます。
ちゃんと動くかなとapp-files内のindex.htmlを開いてみますが、真っ白で何も表示されません。
最初は設定ミスかと思っていましたが、どうやらローカルファイルでは動作しない仕様のようです。
MarzipanoはJavaScriptで画像を読み込んで描画するため、Webサーバー上で実行しないと動作しないという制約があります。
ローカルサーバー環境の用意(VSCodeで簡単に)
この問題は、Visual Studio Code(VSCode)でローカルサーバーを立てるプラグインを使うことで解決しました。
使用したプラグイン
- Live Server(Ritwick Dey 作)
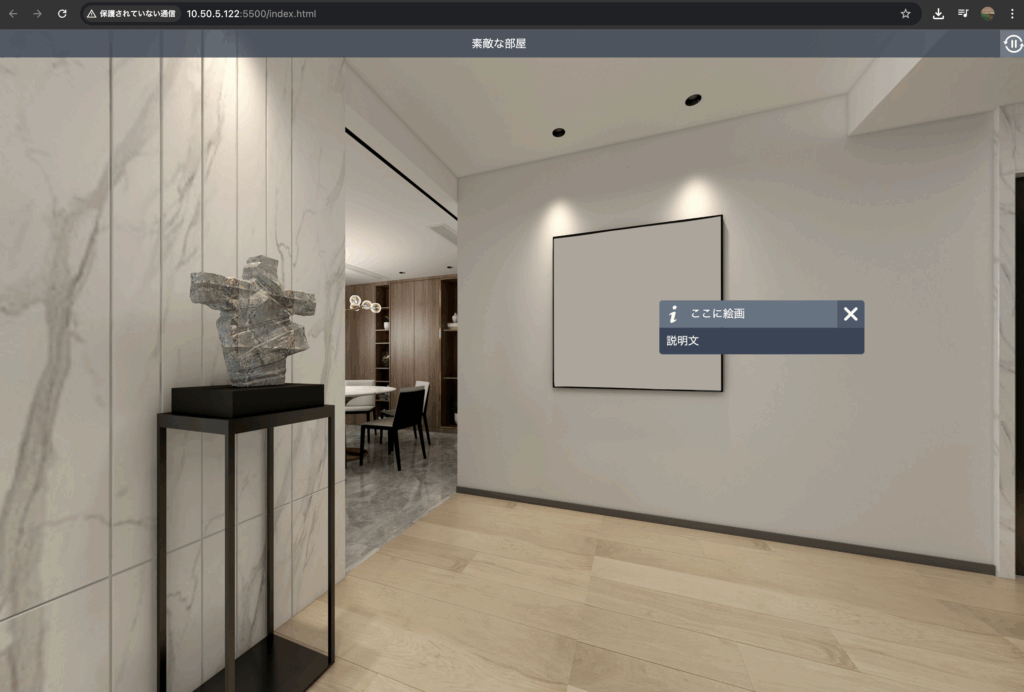
VSCodeの拡張機能から「Live Server」と検索してインストールし、エクスポートしたフォルダ内のindex.htmlを右クリック →「Open with Live Server」を選択するだけで、ブラウザ上でツアーを確認できます。

VSCodeを使わないローカルサーバーの立て方
Marzipanoのエクスポートデータは、ローカルで直接開いても動作しません。HTMLとJavaScriptを正しく読み込むにはローカルサーバーが必要です。私は普段VScodeを使用していたので上記のプラグイン使用で解決しましたが、その他の方法についても記載します。
Pythonの簡易HTTPサーバーを使う
Pythonがインストールされている場合は、ターミナル(またはコマンドプロンプト)でpython -m http.serverを実行するだけで簡易サーバーを立てられます。技術的に詳しい方にはこちらが最速です。
MAMPやXAMPPを使う
ローカル開発環境として定番のMAMP/XAMPPでも可能です。PHPやデータベースを扱いたい場合はこちら。
ツアーの公開と次回に向けて
動作確認ができたらapp-filesフォルダごと、あるいは中身すべてを公開サーバーにアップすれば公開OKです。
次回の記事では、エクスポートされたファイルをベースにカスタマイズしていく予定です。
Marzipano toolから書き出されたときは移動先の一覧がテキストのメニューとなっていますが、サムネイル付きの移動メニューにして視覚的に分かりやすくしたり、ホットスポットのデザインも自分好みに変えていけたらと思っています。




コメント